Parašė robert· 2008 Rugs. 17 13:09:59
#8
Ieskojau vakar ir siandien,, neradau kaip pakeisti, radau tik toki straipsni :
Add this between <head> and </head>:
HTML Code:
<style type="text/css">
body {
scrollbar-face-color: #HEX;
scrollbar-shadow-color: #HEX;
scrollbar-highlight-color: #HEX;
scrollbar-3dlight-color:#HEX;
scrollbar-darkshadow-color: #HEX;
scrollbar-track-color: #HEX;
scrollbar-arrow-color: #HEX;
}
</style>
<style type="text/css">
body {
scrollbar-face-color: #HEX;
scrollbar-shadow-color: #HEX;
scrollbar-highlight-color: #HEX;
scrollbar-3dlight-color:#HEX;
scrollbar-darkshadow-color: #HEX;
scrollbar-track-color: #HEX;
scrollbar-arrow-color: #HEX;
}
</style>
Replace all #HEX's with the color code you would like to use.
Here is a nice code gallery if you don't know what hex numbers to use: http://www.webmonkey.com/webmonk...lor_codes/
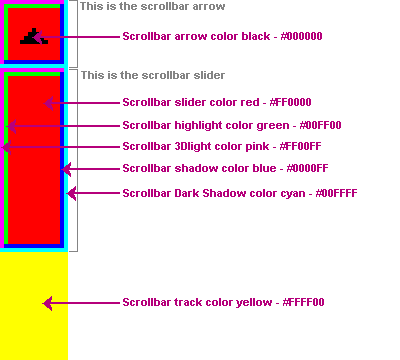
Here is a guide describing where to put which colors:
Taigi padariua viska pagal si straipsni, bet nieko nepasikeite ir stai kad gaunasi:
Gal kas zinote kaip pakeisti sito "Slidebar" stiliu? ?|