Temos pavadinimas: WordPress, Shopify ir PHPFusion programuotojų bendruomenė :: Reikalingas pagalba su advanced news
Parašė InoX· 2014 Lie. 30 19:07:46
#1
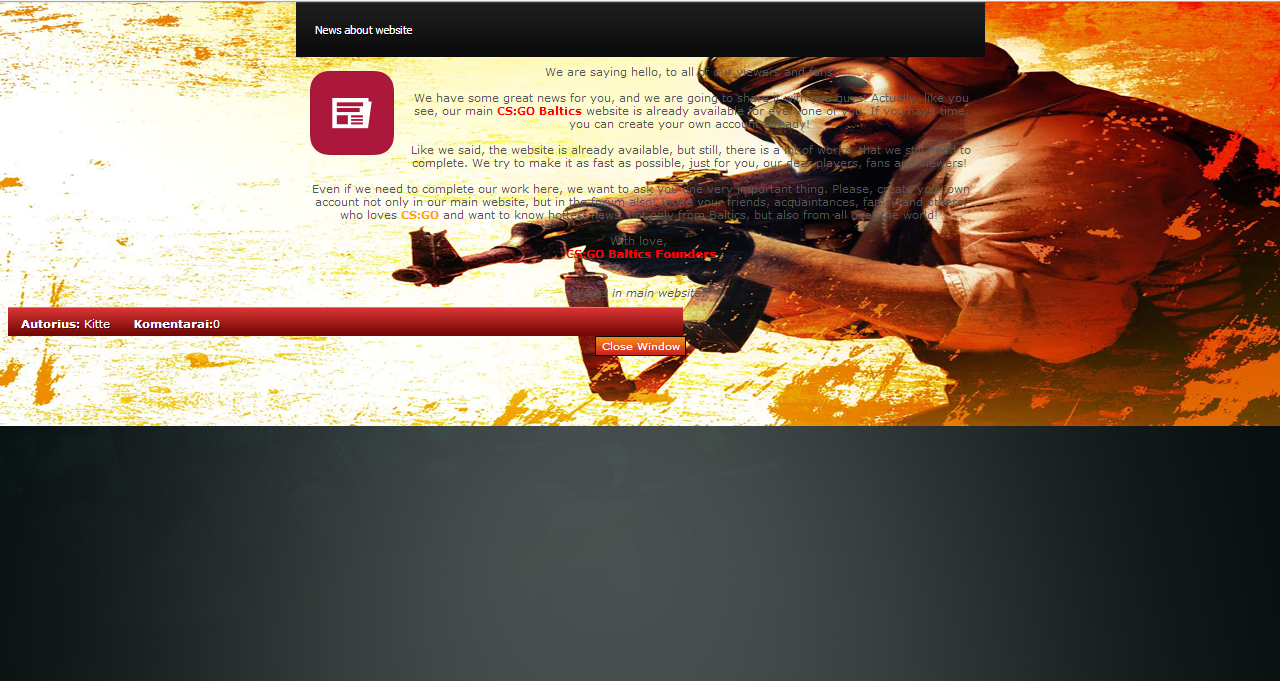
Sveiki, reikalingas pagalba su advanced news, noreciau pakeisti visur Backgrounda i koki paprasta, bet kai esu zalias nelabai suprantu kaip tai padaryti, nes kadangi dabar atrodo taip -

manau tikrai negraziai atrodo ir neiskaitomas tekstas :)
Redagavo InoX· 2014 Lie. 30 19:07:59
Parašė Creatium· 2014 Lie. 30 20:07:34
#2
Kiek neaišku kur čia kas yra. Bet reikėtų susirasti elementą, kuris yra teksto blokas ir jam
css faile pritaikyti background-color.
Parašė InoX· 2014 Lie. 30 21:07:43
#3
Creatium parašė:
Kiek neaišku kur čia kas yra. Bet reikėtų susirasti elementą, kuris yra teksto blokas ir jam css faile pritaikyti background-color.
Jei galetumet padet su tokia situacija, per skype: inoxas6 buciau labai dekingas
Parašė Creatium· 2014 Lie. 30 22:07:21
#4
Jeigu duotum linką čia - padėčiau. Forumas tam ir skirtas.
Arba gali pats pasidaryt:
1. Jeigu naudoji Google chrome, spausk ant naujienų bloko dešinį mygtuką ir pasirink "Inspect element" (arba "patikrinti elementą").
2. Tuomet žiūrėk kokią klasę (
class='kazkas') jis turi.
3. Susirask tą klasę atsidaręs temos .CSS faliuką ir pridėk:
Parašė InoX· 2014 Lie. 30 22:07:46
#5
Creatium parašė:
Jeigu duotum linką čia - padėčiau. Forumas tam ir skirtas.
Arba gali pats pasidaryt:
1. Jeigu naudoji Google chrome, spausk ant naujienų bloko dešinį mygtuką ir pasirink "Inspect element" (arba "patikrinti elementą").
2. Tuomet žiūrėk kokią klasę (
class='kazkas') jis turi.
3. Susirask tą klasę atsidaręs temos .CSS faliuką ir pridėk:
Taip prasom -
http://www.csgobaltics.com/advan...readmore=5
Parašė Creatium· 2014 Lie. 30 23:07:59
#6
Atsidaryk style.css failą savo dizaino folderyje ir susirask ".main-body" klasę. Prie jos pridėk mano minėtą background-color. Pilnai ji atrodys taip:
.main-body {
font-size: 11px;
font-family: verdana;
color: #565656;
padding: 8px;
background-color: white;
}
Parašė InoX· 2014 Lie. 30 23:07:54
#7
Creatium parašė:
Atsidaryk style.css failą savo dizaino folderyje ir susirask ".main-body" klasę. Prie jos pridėk mano minėtą background-color. Pilnai ji atrodys taip:
.main-body {
font-size: 11px;
font-family: verdana;
color: #565656;
padding: 8px;
background-color: white;
}
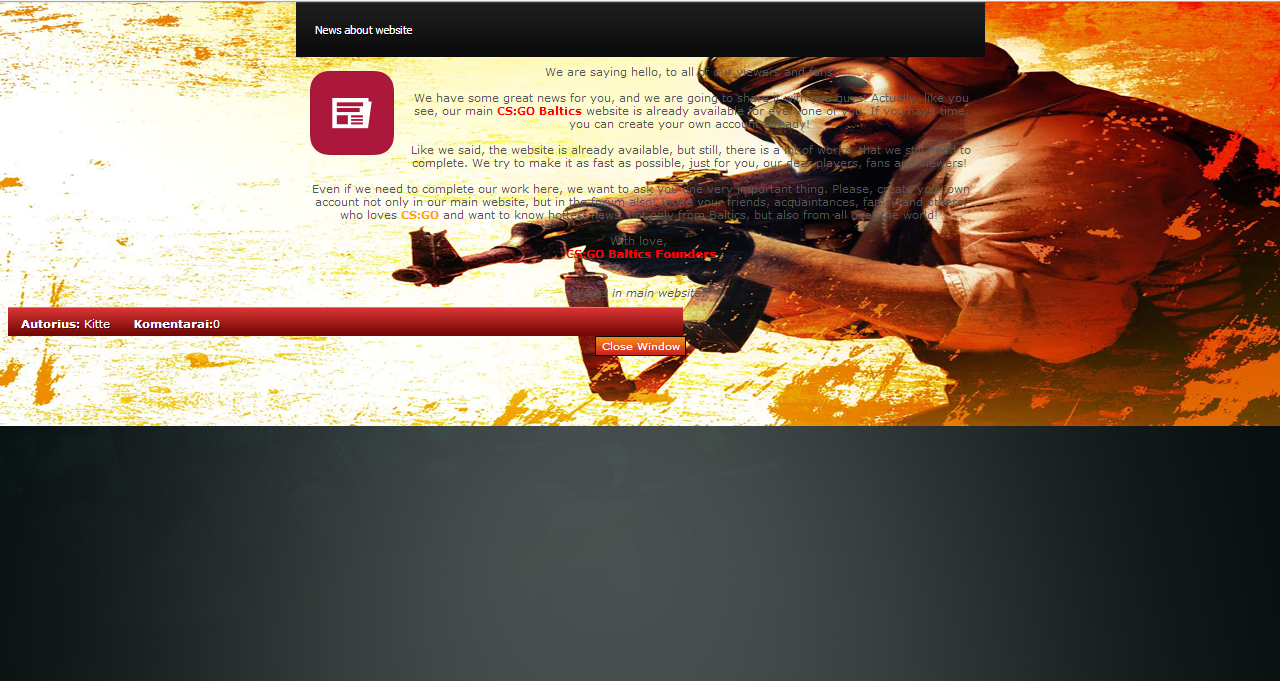
Aciu labai, viskas ko puikiausiai veikia, o dar klausimas del sito ar imanoma dar kad to backgroundo isvis nebutu, nes dabar aisku viskas gerai rodo white spalva, tik kai per full ijungi rodo dar tas backgrounda
Parašė Creatium· 2014 Lie. 31 09:07:15
#8
Jeigu nori, kad backgroundas būtų tik pagrindiniame tinklapyje, bet ne šitame "pop-up'e" - tuomet reikia koreguoti failus taip, kad šitas pop-up'as naudotų atskirą
css failą. Dabar jis naudoja tą patį, kokį naudoja ir tinklapis. Jeigu išimsi backgroundą, jo nebebus ir tinklapyje.
Parašė InoX· 2014 Lie. 31 10:07:30
#9
Creatium parašė:
Jeigu nori, kad backgroundas būtų tik pagrindiniame tinklapyje, bet ne šitame "pop-up'e" - tuomet reikia koreguoti failus taip, kad šitas pop-up'as naudotų atskirą css failą. Dabar jis naudoja tą patį, kokį naudoja ir tinklapis. Jeigu išimsi backgroundą, jo nebebus ir tinklapyje.
Supratau, dekui dar karta uz pagalba.